Dcloud课程8 开心一刻应用如何实现
一、总结
一句话总结:app就是远程调用接口获得数据,我们在后台要做的,就是写一个个让页面获得接口的数据。这里用的是公共笑话接口。
1、ajax返回给页面的html代码可以在哪些地方写?
a、php中,直接写好返回给页面
b、在页面的ajax接收到后台数据之后,在页面js的ajax中拼装
14 mui.ajax('http://api.1-blog.com/biz/bizserver/xiaohua/list.do?size=1&page='+Math.floor(Math.random()*1000),{ 15 data:{ 16 17 }, 18 dataType:'json',//服务器返回json格式数据 19 type:'post',//HTTP请求类型 20 timeout:10000,//超时时间设置为10秒; 21 success:function(data){ 22 //服务器返回响应,根据响应结果,分析是否登录成功; 23 if(data.status==000000){ 24 str+=''+data.detail[0].content+'
'; 25 if(data.detail[0].picUrl){ 26 str+=' '; 27 } 28 29 main.innerHTML=str; 30 } 31 }, 32 error:function(xhr,type,errorThrown){ 33 //异常处理; 34 console.log(type); 35 } 36 });
'; 27 } 28 29 main.innerHTML=str; 30 } 31 }, 32 error:function(xhr,type,errorThrown){ 33 //异常处理; 34 console.log(type); 35 } 36 });
2、dcloud写的app项目,为什么在电脑上面用浏览器打开,有些功能不能正常显示(比如js中的页面跳转)?
mui.plusReady()中的js实现页面跳转,在电脑上浏览器的时候是打不开的,但是在手机上面就可以,真机,因为本来就是为手机服务的
3、这个dcloud中可以用比如ueditor.js那些js么?
可以的,肯定可以啊,感觉做的app像是一个浏览器,在那个特定的浏览器里面运行这些网页
二、开心一刻应用如何实现
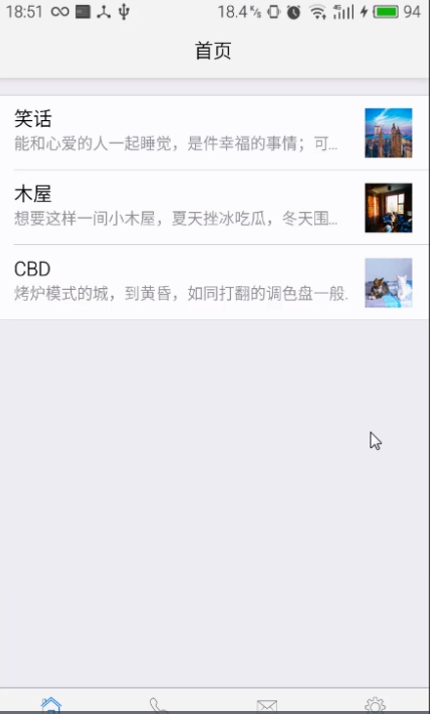
1、截图


2、代码
index.html
1 2 3 4 5 67 8 9 21 22 23 24 26首页
2527 56 5758 76 77
info.html(笑话那个页面)
 31
31  40
40  49
49